Saya dapatkan tutorial ini dari salah satu web yang cukup keren, blog tersebut khusus menyediakan tutorial CSS. Di sana cukup banyak tutorial yang dapat anda dapat dan mempelajarinya. Langsung saja, pada bahasan kali ini saya akan memberikan cara atau tutorial membuat menu akordion hanya dengan menggunakan CSS. Biasanya mungkin anda sering menemui blog blog yang khusus yang menyediakan tips atau trik blogger dan kadang menjumpai beberapa blog yang berisi tutorial membuat menu akordion menggunakan CSS dan Jquery,.
Namun pada bahasan kali ini saya akan memberikan script menu akordion hanya dengan menggunakan CSS. Jadi bingung yah, saya juga bingung, untuk itu langsung saja pada langkah langkahnya.
Pertama anda masuk ke blogger lalu pilih "Rancangan" lalu pilih "Edit HTML" dan cari kode ]]></b:skin> dan letakkan kode di bawah ini di atas kode ]]></b:skin>
#contain {
width: 300px;
height: 500px;
margin: auto;
}
.accordion,.accordion div,.accordion h1,.accordion p,.accordion a,.accordion img,.accordion span,.accordion em,.accordion ul,.accordion li {
margin: 0;
padding: 0;
border: none;
}
/* Accordion Layout Styles */
.accordion {
width: 290px;
padding: 1px 5px 5px 5px;
background: #141517;
-webkit-box-shadow: 0px 1px 0px rgba(255,255,255, .05);
-moz-box-shadow: 0px 1px 0px rgba(255,255,255, .05);
box-shadow: 0px 1px 0px rgba(255,255,255, .05);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.accordion .tab {
display: block;
height: 35px;
margin-top: 4px;
padding-left: 20px;
font: bold 12px/35px Arial, sans-serif;
text-decoration: none;
color: #eee;
text-shadow: 1px 1px 0px rgba(0,0,0, .2);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #6c6e74; /* Old browsers */
background: -webkit-linear-gradient(top, #6c6e74 0%, #4b4d51 100%);
background: -moz-linear-gradient(top, #6c6e74 0%, #4b4d51 100%);
background: -o-linear-gradient(top, #6c6e74 0%, #4b4d51 100%);
background: -ms-linear-gradient(top, #6c6e74 0%, #4b4d51 100%);
background: linear-gradient(top, #6c6e74 0%, #4b4d51 100%); /* W3C */
-webkit-box-shadow: 0px 1px 0px rgba(0,0,0, .1), inset 0px 1px 0px rgba(255,255,255, .1);
-moz-box-shadow: 0px 1px 0px rgba(0,0,0, .1), inset 0px 1px 0px rgba(255,255,255, .1);
box-shadow: 0px 1px 0px rgba(0,0,0, .1), inset 0px 1px 0px rgba(255,255,255, .1);
}
.accordion .tab:hover,.accordion div:target .tab {
color: #2b3b06;
text-shadow: 0px 1px 0px rgba(255,255,255, .15);
background: #a5cd4e; /* Old browsers */
background: -webkit-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -o-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -ms-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%); /* W3C */
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0, .3), inset 1px 1px 1px rgba(255,255,255, .45);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0, .3), inset 1px 1px 1px rgba(255,255,255, .45);
box-shadow: 1px 1px 1px rgba(0,0,0, .3), inset 1px 1px 1px rgba(255,255,255, .45);
}
.accordion div .content {
display: none;
margin: 5px 0;
}
.accordion div:target .content {
display: block;
}
.accordion &gt; div {
height: 40px;
overflow: hidden;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.accordion &gt; div:target {
height: 360px;
}
/* Accordion Content Styles */
.accordion .content h1 {
color: white;
font: 18px/32px Arial, sans-serif;
}
.accordion .content p {
margin: 10px 0;
color: white;
font: 11px/16px Arial, sans-serif;
}
.accordion .content span {
font: italic 11px/12px Georgia, Arial, sans-serif;
color: #4f4f4f;
}
.accordion .content em.bullet {
width: 5px;
height: 5px;
margin: 0 5px;
background: #6b8f1a;
display: inline-block;
-webkit-box-shadow: inset 1px 1px 1px rgba(255,255,255, 0.4);
-moz-box-shadow: inset 1px 1px 1px rgba(255,255,255, 0.4);
box-shadow: inset 1px 1px 1px rgba(255,255,255, 0.4);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.accordion .content ul li {
list-style: none;
float: left;
margin: 5px 10px 5px 0;
}
.accordion .content img {
-webkit-box-shadow: 2px 2px 6px rgba(0,0,0, .5);
-moz-box-shadow: 2px 2px 6px rgba(0,0,0, .5);
box-shadow: 2px 2px 6px
rgba(0,0,0, .5);
Lalu simpan. Jangan lupa sebelumnya anda back up dulu template anda sebagai jaga jaga saja.
Kemudian langkah kedua masuk ke "Elemen Laman" lalu tambah gadget dan pilih "HTML/javascript" lalu salin kode berikut dan letakkan di formulirnya.
<div id="contain"> <div class="accordion"> <div id="tab-1"> <a href="#tab-1" class="tab">Menu 1</a> <div class="content"> <img src="http://cssdeck.com/uploads/media/posts/1/1yDVLnr.png" alt=""> <h1> Sub Judul 1</h1> <span>5 days ago</span> <em class="bullet"></em> <span>17 comments</span> <p>Tahukah anda bahwa Mario Teguh itu botak??.</p> <ul> <li><img src="http://cssdeck.com/uploads/media/posts/6/6GKNUeI.png" alt=""></li> <li><img src="http://cssdeck.com/uploads/media/posts/8/8XP0nj1.png" alt=""></li> <li><img src="http://cssdeck.com/uploads/media/posts/0/0Df6hi1.png" alt=""></li> </ul> </div> </div> <div id="tab-2"> <a href="#tab-2" class="tab">Menu 2</a> <div class="content"> <img src="http://cssdeck.com/uploads/media/posts/8/89IP2NI.png" alt=""> <h1> Sub Judul 2</h1> <span>3 days ago</span> <em class="bullet"></em> <span>9 comments</span> <p>Yen ing tawang ono lintang cah ayu, aku kan ngenteni sliramu :D.</p> <ul> <li><img src="http://cssdeck.com/uploads/media/posts/0/0Df6hi1.png" alt=""></li> <li><img src="http://cssdeck.com/uploads/media/posts/8/8XP0nj1.png" alt=""></li> <li><img src="http://cssdeck.com/uploads/media/posts/6/6GKNUeI.png" alt=""></li> <li><img src="http://cssdeck.com/uploads/media/posts/8/8XP0nj1.png" alt=""></li> </ul> </div> </div> <div id="tab-3"> <a href="#tab-3" class="tab">Menu 3</a> <div class="content"> <img src="http://cssdeck.com/uploads/media/posts/8/89IP2NI.png" alt=""> <h1>Sub Judul 3</h1> <span>2 hours ago</span> <em class="bullet"></em> <span>1 comments</span> <p>Mire mire tahu tempe enak rasane.</p> <ul> <li><img src="http://cssdeck.com/uploads/media/posts/8/8XP0nj1.png" alt=""></li> <li><img src="http://cssdeck.com/uploads/media/posts/6/6GKNUeI.png" alt=""></li> <li><img src="http://cssdeck.com/uploads/media/posts/0/0Df6hi1.png" alt=""></li> </ul> </div> </div> </div>
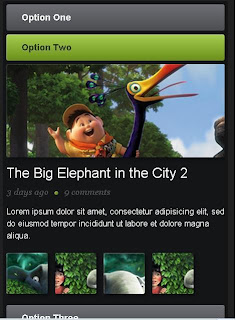
Lalu simpan, dan lihat hasilnya.
Keterangan :
~ Untuk text yang berwarna biru muda adalah gambar utama dan anda bisa ubah sesuai url gambar anda
~ Untuk text yang saya beri warna hijau adalah sub gambar (Gambar yang kecil kecil) dan ini juga anda bisa ubah sesuai url gambar anda
~ Lalu untuk Judul yaitu pada text "Menu 1", Menu 2", dan Menu 3" itu adalah judulnya
Mungkin itu saja yang dapat saya jelaskan, selebihnya kalian bisa edit sendiri hehe.
Sekian dan jangan lupa di share yah :D
Sumber : Cssdeck.com

No comments: